metatile_tester
 (Touhou Unmei no Hoshi)
(Touhou Unmei no Hoshi)
 Spirit Solstice
Spirit Solstice
 Tiny Platformer (TutorialExample Project)
Tiny Platformer (TutorialExample Project)
 Teenage Mutant Ninja Turtles in Shredder's Prevenge APRIL UPDATE
Teenage Mutant Ninja Turtles in Shredder's Prevenge APRIL UPDATE
 Thopter Escape
Thopter Escape
 Celeste Dark World
Celeste Dark World
 bigmap editor
bigmap editor
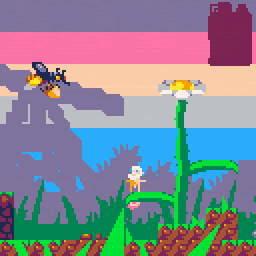
 To take root Among the Stars
To take root Among the Stars
 Isle Craft Demo
Isle Craft Demo
 Porter
Porter
 Bathos
Bathos
 PICOZONE 17-games-in-1
PICOZONE 17-games-in-1
 Cursed Flail
Cursed Flail
 Getting Over It with Meep_Moop
Getting Over It with Meep_Moop
 Toxic Invaders
Toxic Invaders
 Pico-8 Tetris
Pico-8 Tetris
 Passengers (LD33)
Passengers (LD33)
 falleste
falleste
 The Carpathian
The Carpathian
 Wild Wild Yard
Wild Wild Yard
 - BEATWISE TRIGGER -
- BEATWISE TRIGGER -
 Outvain
Outvain
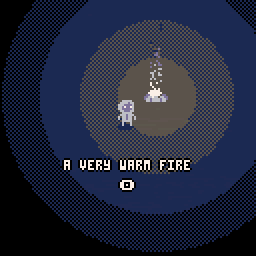
 A Very Warm Fire
A Very Warm Fire
 CALIGO
CALIGO
 Pie Game An RPG
Pie Game An RPG
 Celeste 1.5
Celeste 1.5
 Get in Santa's Pants 1.3
Get in Santa's Pants 1.3
 1000 Meters to Shade
1000 Meters to Shade
 Train Journey
Train Journey
 HighSteel
HighSteel
 Meowlionaire 1.4
Meowlionaire 1.4
 Derailed! - A co-op game about building tracks (Unrailed! demake)
Derailed! - A co-op game about building tracks (Unrailed! demake)
 Momo's Momentum
Momo's Momentum
 The Heavens
The Heavens
 Lil King
Lil King
 The Violet Signal - A Boss Only SHMUP
The Violet Signal - A Boss Only SHMUP
 Get Me the Spell Outta Here!!
Get Me the Spell Outta Here!!
 Unchecked-8 (platformer maze)
Unchecked-8 (platformer maze)
 Raccoon Ball
Raccoon Ball
 Brawl
Brawl
 Web Pilot - Tempest-inspired tube shooter
Web Pilot - Tempest-inspired tube shooter
 WoolCat 3D
WoolCat 3D
 Kemobomb
Kemobomb
 Toboggoban
Toboggoban
 Dig Deeper - Global Game Jam '21
Dig Deeper - Global Game Jam '21
 Fiss the Elf's Puzzling Pin-Ups
Fiss the Elf's Puzzling Pin-Ups
 Lina Witches Of The Moon
Lina Witches Of The Moon
 Zelda fishing minigame remake
Zelda fishing minigame remake
metatile_tester
Have you ever wanted to use larger sprites on Pico-8 and it just got too complicated? Well do I have the tool for you!
Say hello to my MetaTile system, with tools!
While developing a game I created a meta tile system as well as tools I use to facilitate easier development. The tools themselves are very crude, but effective. In the following post I will show you how to use the tools and implement the system in a game of your own!
Download the tool at this link.
This contains a few files that need to be extracted to your Pico-8 carts directory. You can find that on windows by typing %appdata% into your file explorer and finding the Pico-8 folder.
The files contained are:
map_style.css (This is a very very light CSS file that just removes anti aliasing on a number of browsers. The upshot is the images are much sharper and easier to work with)
tile_editor.html (Open this file to start using the tool)
tile_editor.js (Fell free to spool through this file. It's quite janky, I developed the tool in about a day and didn't do much in the way of prettying it up for release. Please excuse the terrible code.)
map_tiles.png (this is a demonstration image that can show you how the tool works)
map_file.txt (this is a JSON file that contains a stored map and tileset. Read on to understand how to load and save with this tool)
A couple of notes before we get started, I made this in JavaScript because I wasn't in the mood to make a dedicated windows application. The upshot here is you should be able to use it across any system. As stated above the actual tool is quite unpolished, but it should still be useful.
Instructions!
This hilariously bad UI hides underneath it a powerful development tool!
First things first, you must go to your Pico-8 project and type the following in the console.
export map_tiles.png
This will create a PNG of your spritesheet titled map_tiles. The tool will only recognize this filename.
Let's go over the wi
License: -