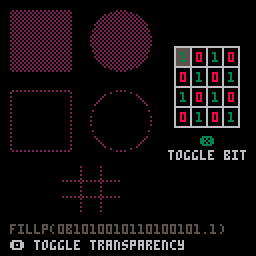
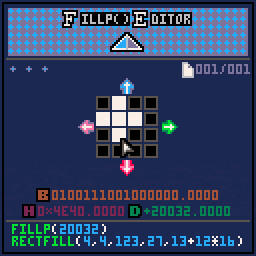
fillp() visualization
by Briix
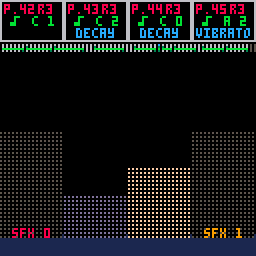
 PicoVisualizer
PicoVisualizer
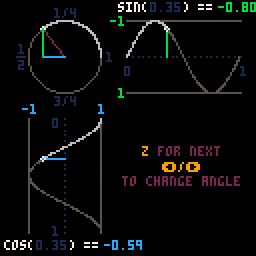
 SinCos Visualization
SinCos Visualization
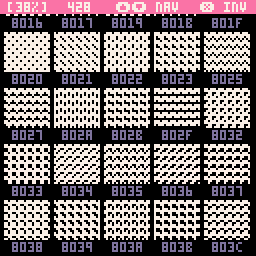
 Fill Pattern Catalogue
Fill Pattern Catalogue
 The FILLP() Editor
The FILLP() Editor
 IDKHOW - From the Gallows
IDKHOW - From the Gallows
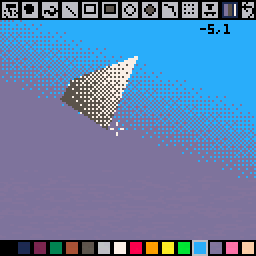
 Triangle rasterizer benchmark round 3
Triangle rasterizer benchmark round 3
 Dragon's Playground RNDGAME2020
Dragon's Playground RNDGAME2020
 (Touhou Unmei no Hoshi)
(Touhou Unmei no Hoshi)
 Egypt
Egypt
 Santa 1080
Santa 1080
 Spirit Solstice
Spirit Solstice
 Hallowneste
Hallowneste
 Picodex - A Pokemon Battle Sim
Picodex - A Pokemon Battle Sim
 TweetTweetPlane
TweetTweetPlane
 Tiny Platformer (TutorialExample Project)
Tiny Platformer (TutorialExample Project)
 Tiny Animator
Tiny Animator
 Wide Jelpi
Wide Jelpi
 Contra Demake (Version .73 fixed) Updated 21123
Contra Demake (Version .73 fixed) Updated 21123
 Teenage Mutant Ninja Turtles in Shredder's Prevenge APRIL UPDATE
Teenage Mutant Ninja Turtles in Shredder's Prevenge APRIL UPDATE
 Thopter Escape
Thopter Escape
 Antiban
Antiban
 Mot's Animation System
Mot's Animation System
 Diggleoid
Diggleoid
 Climbmod - Interactive Teaser
Climbmod - Interactive Teaser
 Sokoblox
Sokoblox
 Pico Froggo Hop Across the Seasons
Pico Froggo Hop Across the Seasons
 PiCAD (vector gfx authoringdisplay)
PiCAD (vector gfx authoringdisplay)
 Cliffside
Cliffside
 Metrash
Metrash
 Celeste Dark World
Celeste Dark World
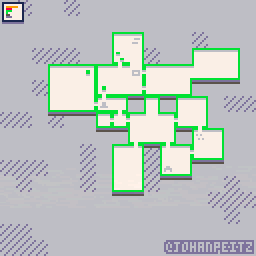
 bigmap editor
bigmap editor
 To take root Among the Stars
To take root Among the Stars
 Isle Craft Demo
Isle Craft Demo
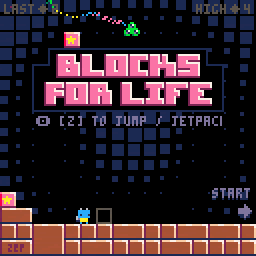
 Blocks For Life
Blocks For Life
 Renoiser
Renoiser
 TOY BOX JAM LAUNCHER
TOY BOX JAM LAUNCHER
 Loose Gravel
Loose Gravel
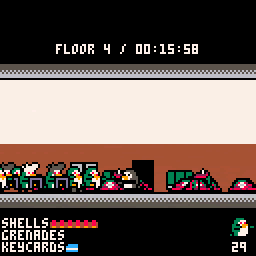
 penguin with a pumpgun
penguin with a pumpgun
 B.O.D.A. mdash Send the Plant Home
B.O.D.A. mdash Send the Plant Home
 Porter
Porter
 PIZZA PANDA
PIZZA PANDA
 Bathos
Bathos
 Dum 3D
Dum 3D
 PICO-8 0.1.12
PICO-8 0.1.12
 PICOZONE 17-games-in-1
PICOZONE 17-games-in-1
 Dungeon Generator
Dungeon Generator
 Painto-8 Lite
Painto-8 Lite
 Obeylings 1.1
Obeylings 1.1
fillp() visualization
Hello!
I really loved playing around with the new fillp() possibilities, but it took me a little bit to understand how it actually worked (possibly because I'm primarily a web developer and this is quite far from any concept I've used before), so I made a small cart that helps visualize how exactly it works and what setting the different bits does. Maybe it will help someone else get a better understanding of it. If nothing else, it's fun to play around with :-)
Also this is my first post and my first published cartridge, so please let me know if I did anything wrong or if I could have done something better
Cheers