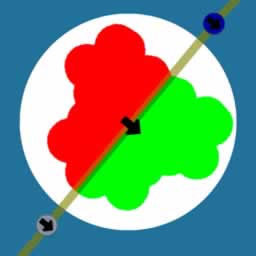
Fill pattern dithering
 Renoiser
Renoiser
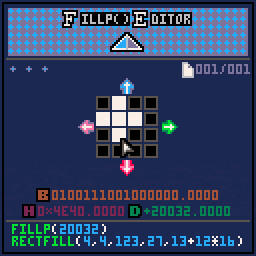
 The FILLP() Editor
The FILLP() Editor
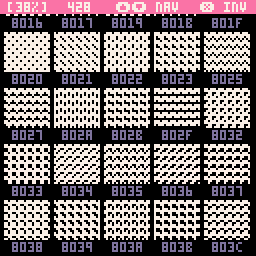
 Fill Pattern Catalogue
Fill Pattern Catalogue
 Pattern Puzzle
Pattern Puzzle
 PicoShop Pro
PicoShop Pro
 Dither Tutorial Code
Dither Tutorial Code
 What Comes Next
What Comes Next
 3D Tangram
3D Tangram
 Connect Master - Classic Game
Connect Master - Classic Game
 Fill The Gap
Fill The Gap
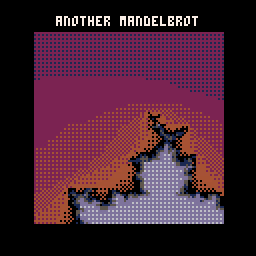
 Continuous Mandelbrot Zoom
Continuous Mandelbrot Zoom
 Gradient Editor
Gradient Editor
 Pico Illustrator v2.0.0
Pico Illustrator v2.0.0
 Meta Tic-Tac-Toe
Meta Tic-Tac-Toe
 Game of Life
Game of Life
 Calico
Calico
 Snuggles Tries To Fold Laundry
Snuggles Tries To Fold Laundry
 Puzzle Duck
Puzzle Duck
 Boomerang Snipe 3D
Boomerang Snipe 3D
 Ensemble
Ensemble
 Wood Block Journey
Wood Block Journey
 Happy Slushie
Happy Slushie
 Happy Hour
Happy Hour
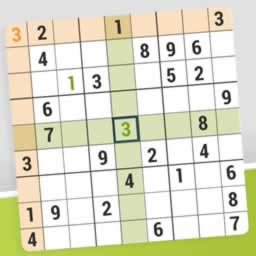
 Ultimate Sudoku
Ultimate Sudoku
 Reflection Symmetry
Reflection Symmetry
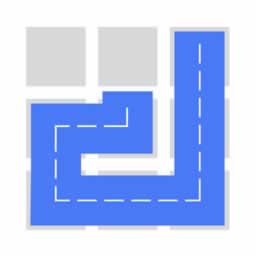
 fill one line puzzle game
fill one line puzzle game
 Monsters Color Fill
Monsters Color Fill
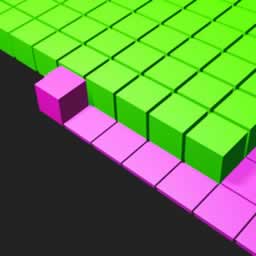
 Color Fill
Color Fill
 Worlds Hardest Challenge Fill Fridge
Worlds Hardest Challenge Fill Fridge
 Triangle rasterizer benchmark round 3
Triangle rasterizer benchmark round 3
 Twin Strike - endless vertical shmup action
Twin Strike - endless vertical shmup action
 InkSpill
InkSpill
 Tumbleweed - My First Game
Tumbleweed - My First Game
 Draw Tattoo
Draw Tattoo
 Relax Mandala
Relax Mandala
 Block Puzzle Jewel
Block Puzzle Jewel
 Monster Go!
Monster Go!
 Sudoku Challenges
Sudoku Challenges
 Bounce and Collect
Bounce and Collect
 Battle Bricks Puzzle Online
Battle Bricks Puzzle Online
 Candy Monsters Puzzle
Candy Monsters Puzzle
 Dagelijkse Sudoku
Dagelijkse Sudoku
 10 Blocks
10 Blocks
 Block Puzzle Adventure
Block Puzzle Adventure
 Fishing.io
Fishing.io
 Gap Fit
Gap Fit
 Fill Up Block Logic Puzzle
Fill Up Block Logic Puzzle
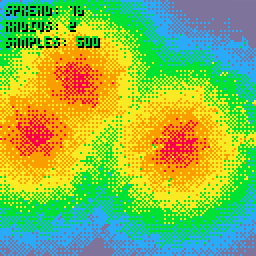
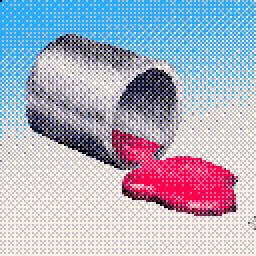
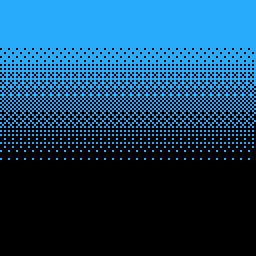
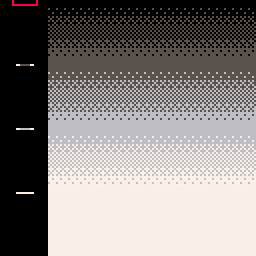
Fill pattern dithering
This is a demo using the fill patterns introduced in 0.1.11 as a way of dithering between two or more colors. Use the buttons to adjust spread of the gradient, the number of sample circles drawn per frame, and the radius of the circles.
The way it works is I have a gradient table, a fill pattern table, and a spread value. I'm going to draw 500 circles randomly each screen refresh, and each circle is going to use two colors and a fill pattern as its fill. The circle's colors are determined by the nearest and next nearest colors on the gradient based on some measurement, in this case the proportion of the spread to the shortest distance from a circle to one of three bouncing points.
I set up a table of fill patterns that I generated from a 4x4 ordered dithering matrix. There's a good description of ordered dithering here. Here's the matrix I used: